了解各種 Visualization 後,我們的視覺化之路是否就一帆風順了呢?
前面介紹的各種範例之所以能夠順利呈現,主要是因為使用了 Test Data 中預先定義好的資料,或者是用 CSV Content 直接提供符合格式的資料。然而,在實務操作中,資料格式往往不符合 Visualization 的需求,因此需要進行調整才能讓它們正確顯示。這時候我們有兩個選擇:
-
使用 Data Source 本身的查詢語法:例如 SQL 的各種 Join 或計算功能,但這些操作僅限於資料源本身提供的功能,且無法跨資料源處理。
-
使用 Grafana 中的 Transform 功能:例如之前使用的
Convert field type 將字串欄位轉為 Grafana 能夠辨識的時間欄位。
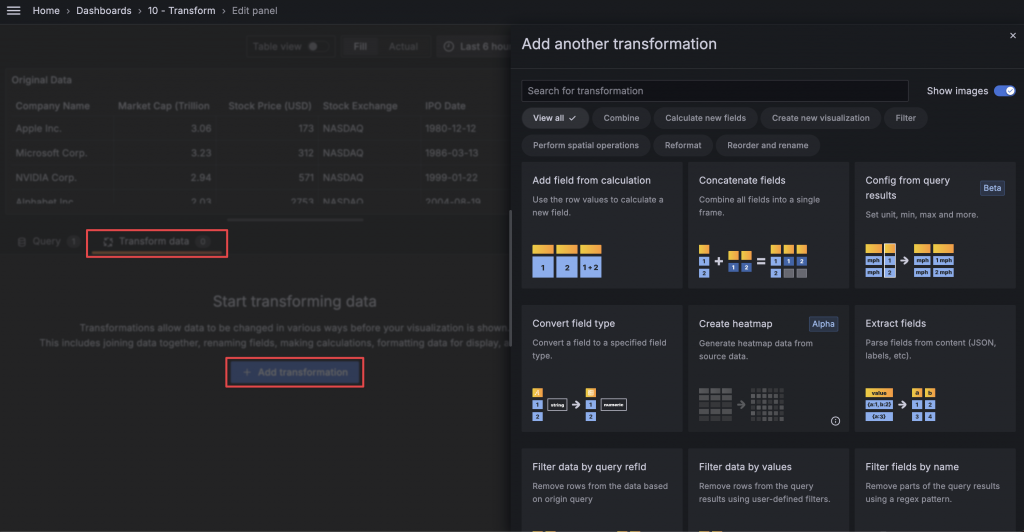
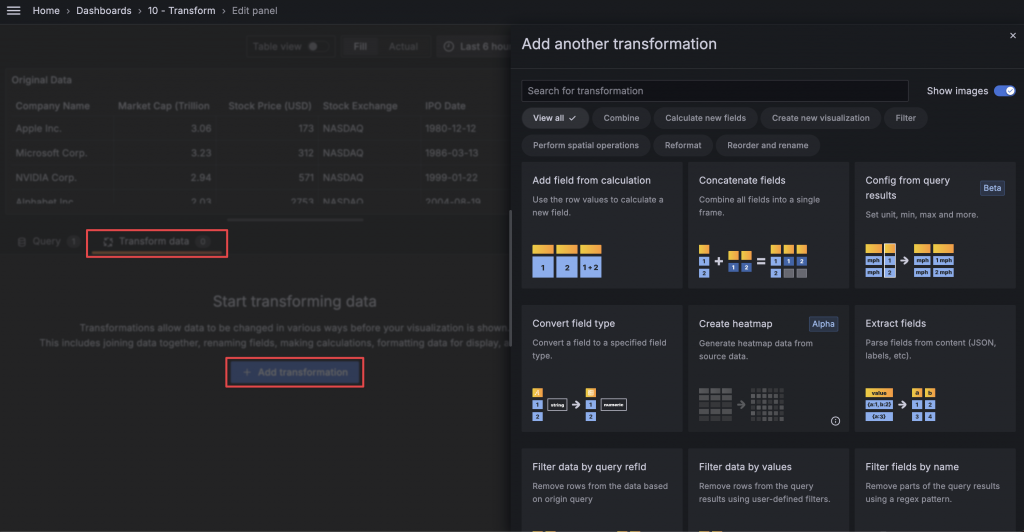
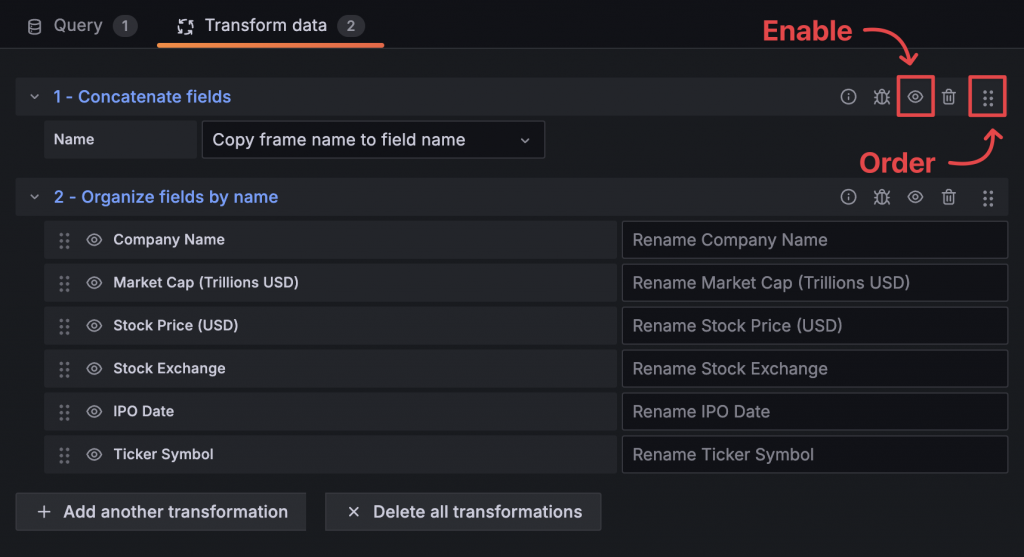
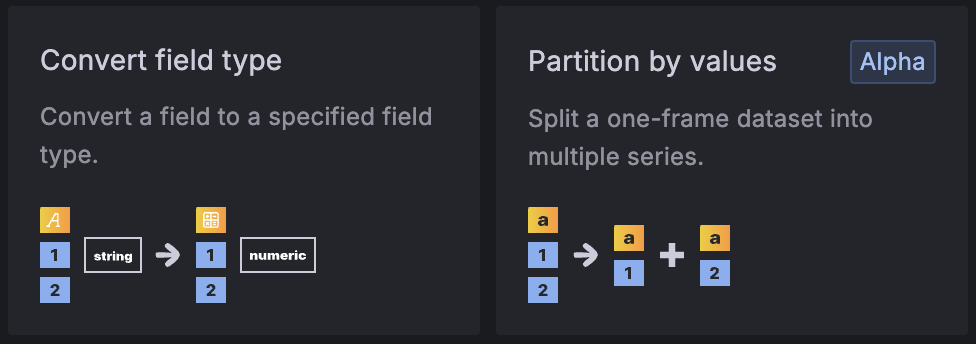
Transform 可以在 Panel 的 Query 設定中找到,新增的畫面會提供簡單的示意圖,讓我們快速了解 Transform 的效果。

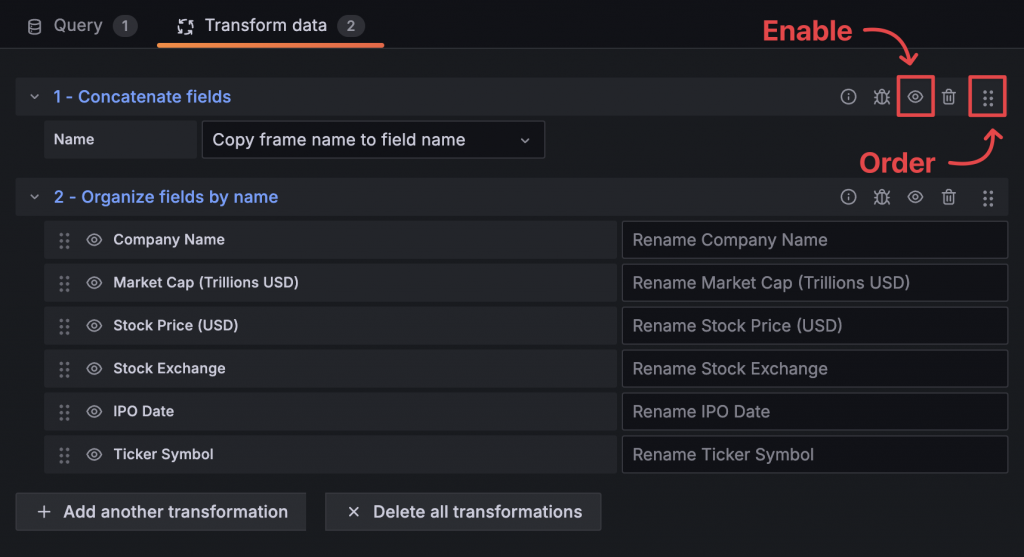
新增 Transform 後,可以任意調整其順序,並透過啟用和關閉功能來觀察 Transform 的影響。

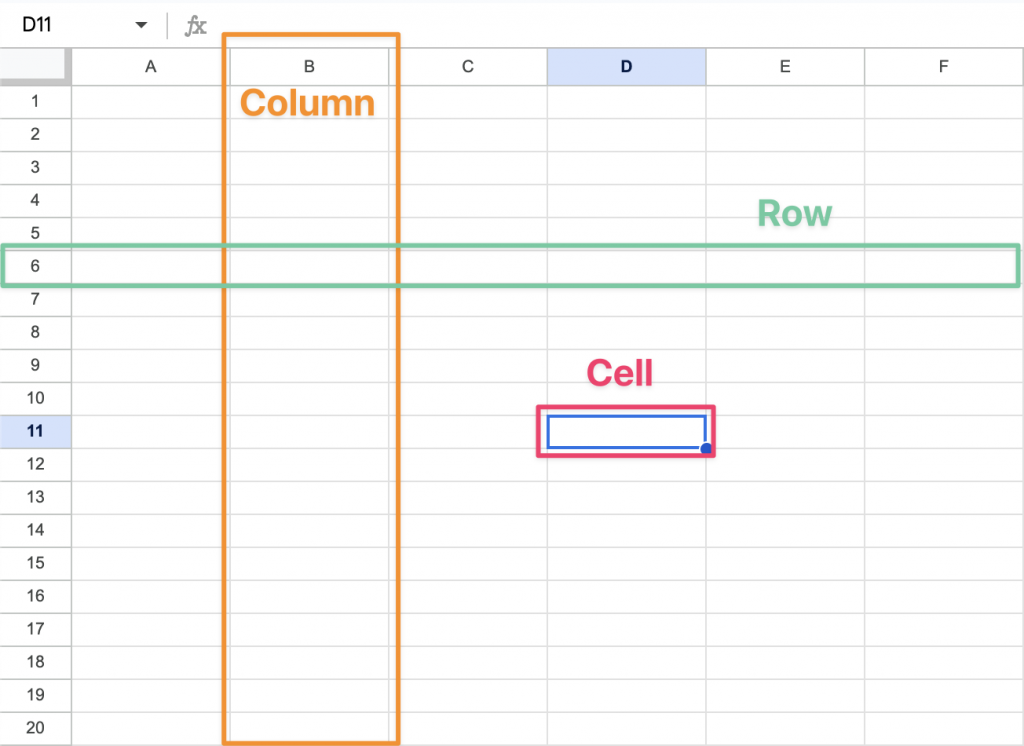
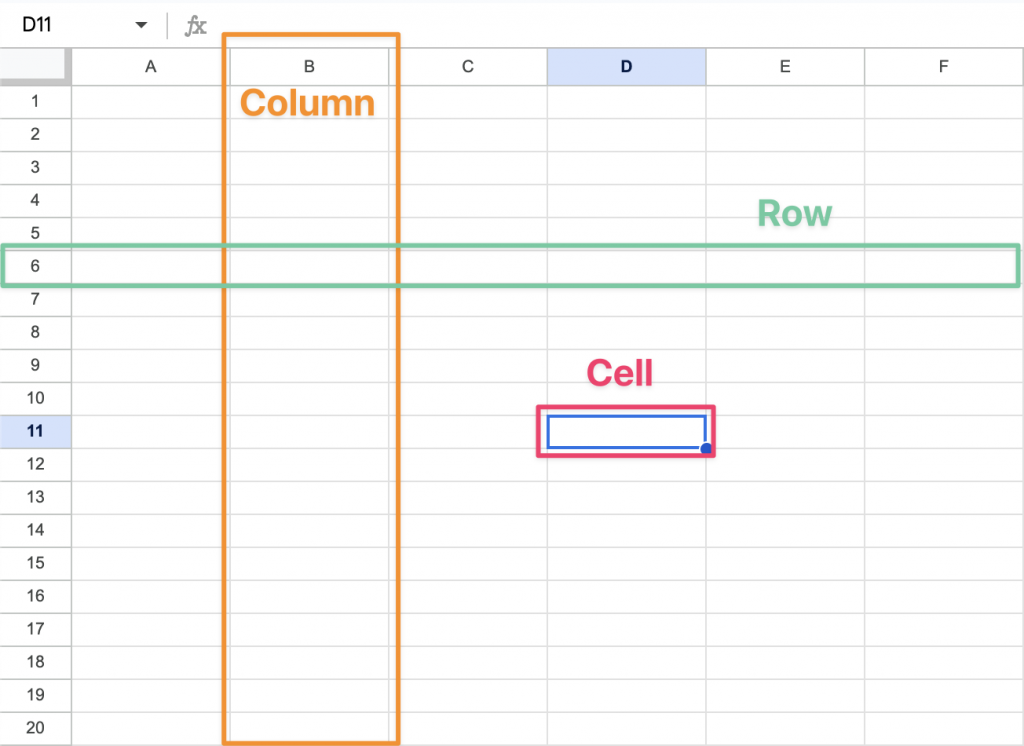
Transform 主要操作的是 Table 資料。為避免混淆,本文中使用以下術語:
-
Row:代表一筆橫向資料。
-
Column:代表一個直向欄位(field)。
-
Cell:代表某筆資料中的特定欄位值。

此小節的範例與練習位於 Lab 的 10 - Transform Dashboard 中,可參考最下方的 Lab 章節說明啟動。
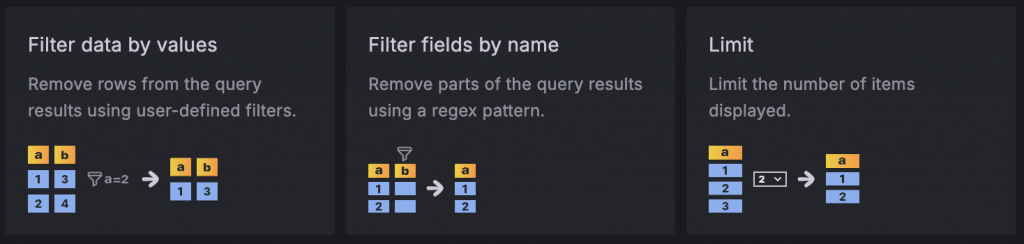
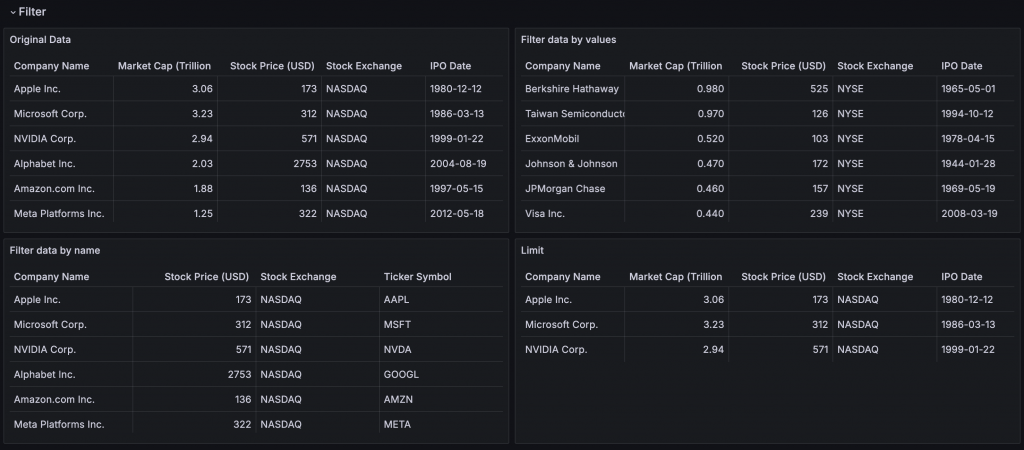
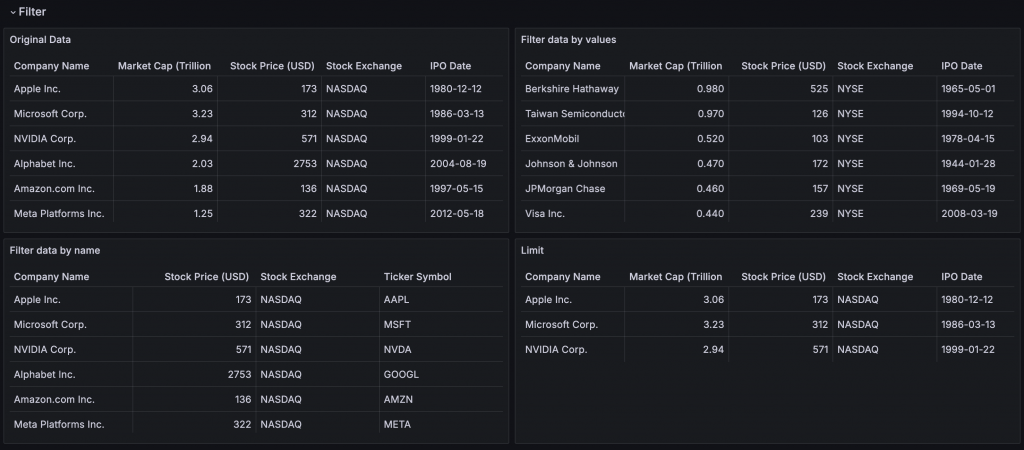
Filter

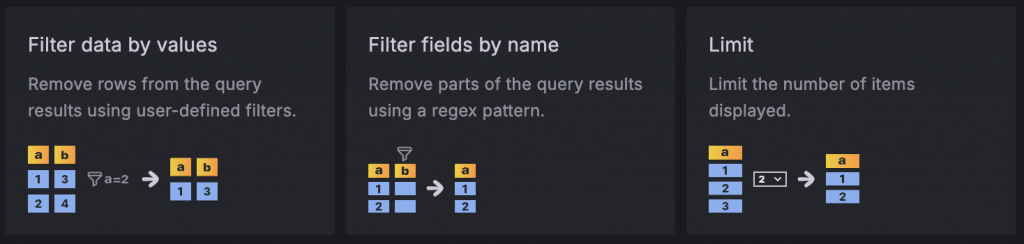
各種篩選操作包括:
-
Filter data by values:根據 Cell 值篩選掉不需要的 Row。
-
Filter data by name:根據 Column 名稱篩選掉不需要的 Column。
-
Limit:限制顯示的資料筆數。

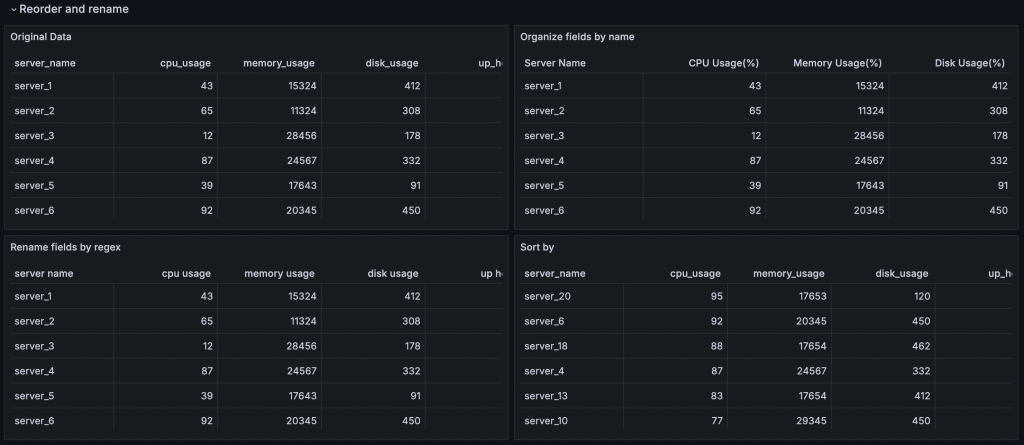
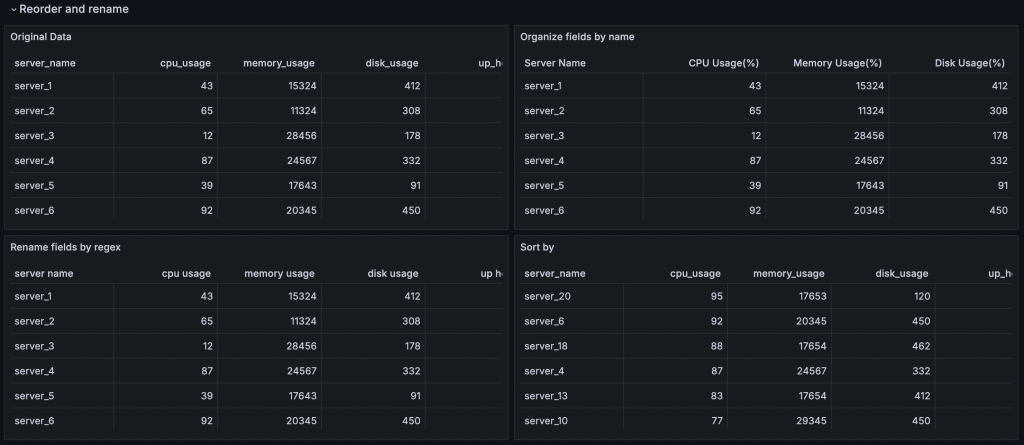
Reorder and rename

適當地排序 Column 或 Cell 值,並重新命名 Column 名稱,能提供更好的瀏覽體驗:
-
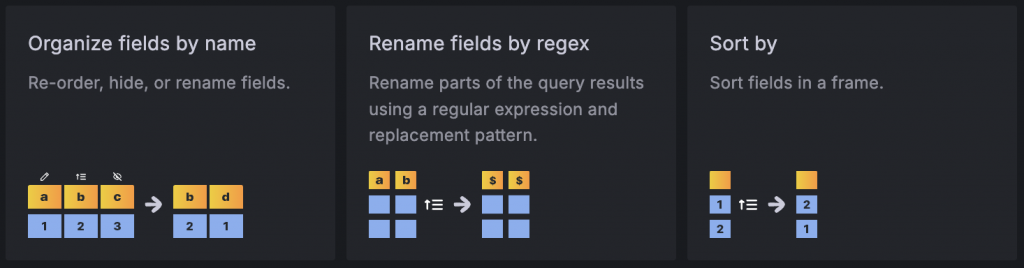
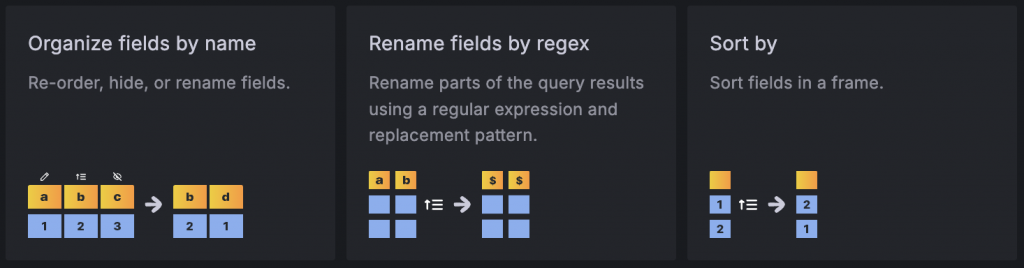
Organize fields by name:調整 Column 順序,修改 Column 顯示名稱,或選擇是否顯示特定欄位。
-
Rename fields by regex:透過正則表達式更改 Column 名稱,例如移除 Column 名稱中的底線。
-
Sort by:根據 Cell 值進行排序。

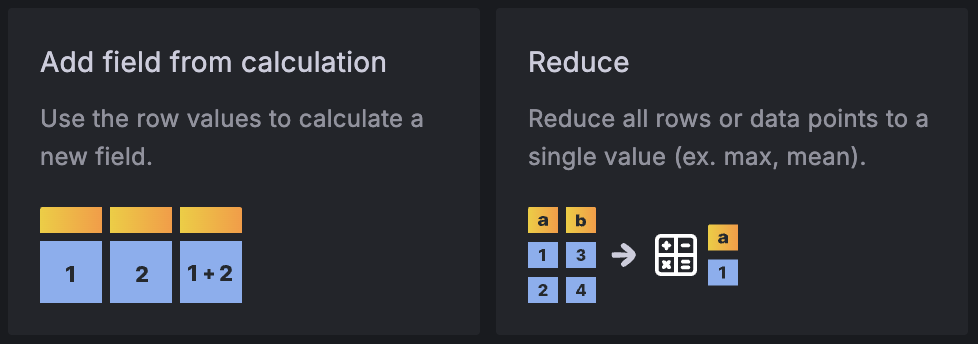
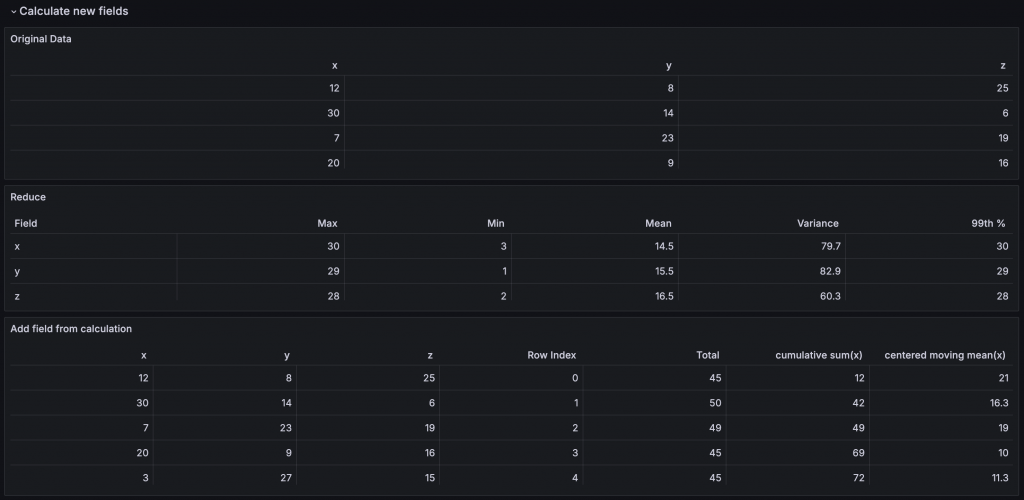
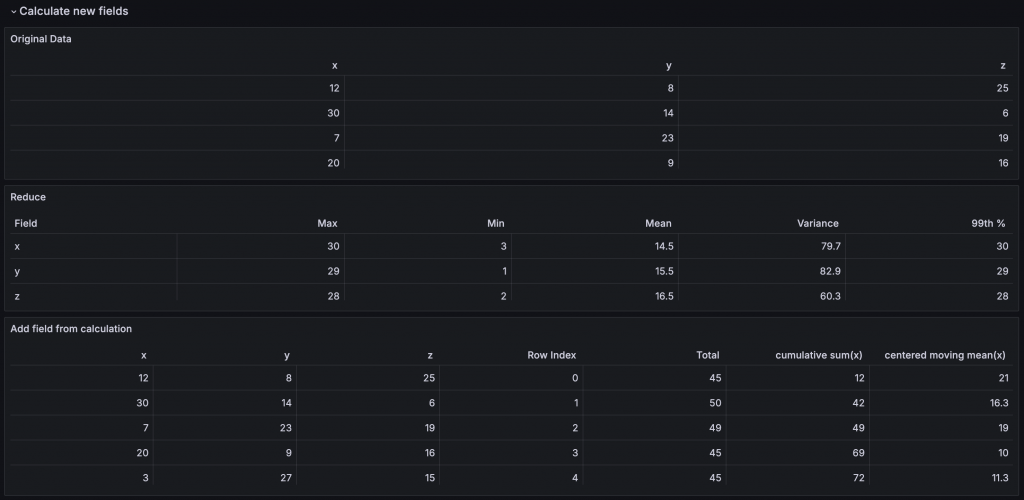
Calculate new fields

依據原有資料計算出新的資料欄位:
-
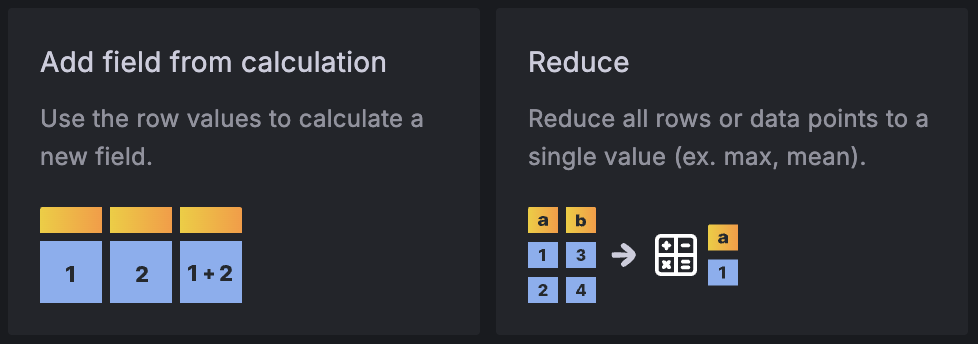
Reduce:計算每個 Column 的數值,例如最大值、最小值、平均值和百分位數等。
-
Add field from calculation:支援多種計算方式,並將結果作為新欄位。
-
Row index:每個 Row 的 Index。
-
Reduce row:對每個 Row 進行計算,例如最大值、最小值或平均值。
-
Cumulative functions:對 Row 逐筆進行累積計算,計算總和或平均值。
-
Window functions:對 Row 逐筆進行滑動窗口(Sliding Window)計算,例如計算平均值、變異數或標準差。

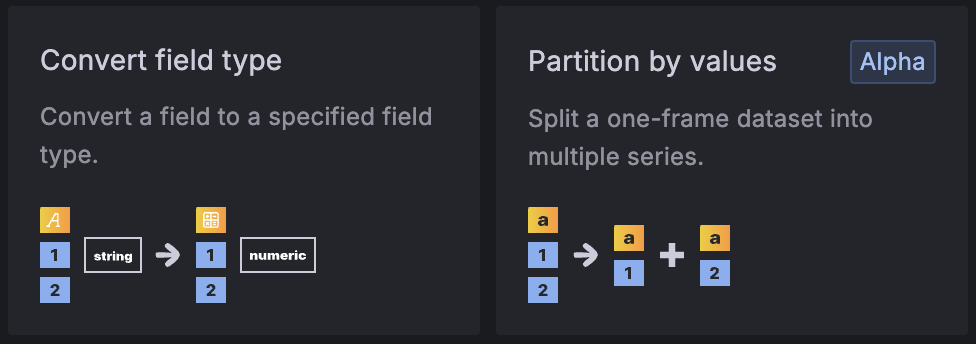
Reformat

對資料進行格式調整或表格拆分:
-
Convert field type:轉換整個 Column 的資料格式,常見應用是將字串型的時間欄位轉換成時間格式,讓 Grafana 的其他 Visualization 可以識別。
-
Partition by values:選定 Column 根據 Cell 值將資料分組,可以將一組大表拆成多個分頁。

Combine

將多組資料整合成一組資料,或對單組資料進行彙整:
-
Concatenate fields:將多個 Table 橫向連接,若 Column 名稱重名,會自動加上序號。
-
Group by:根據 Column 彙整資料,可以計算值或列出清單。
-
Join by field:選定 Column 根據 Cell 值將資料 Join,有 Outer Join 和 Inner Join。
-
Join by labels:在一些沒有 Column 概念的資料會使用 Label 來當作他們的欄位名稱,例如 Prometheus Metrics,可以選定 Label 後進行 Join。
-
Series to rows:將多組時間序列相連,結果會根據時間排序。
-
Merge series/tables:將多組時間序列根據時間合併,作為新欄位值。

Lab 練習
了解 Transform 的各種功能後,現在可以嘗試將 10 - Transform Dashboard 中的 Practice Row 調整成右邊的樣子。

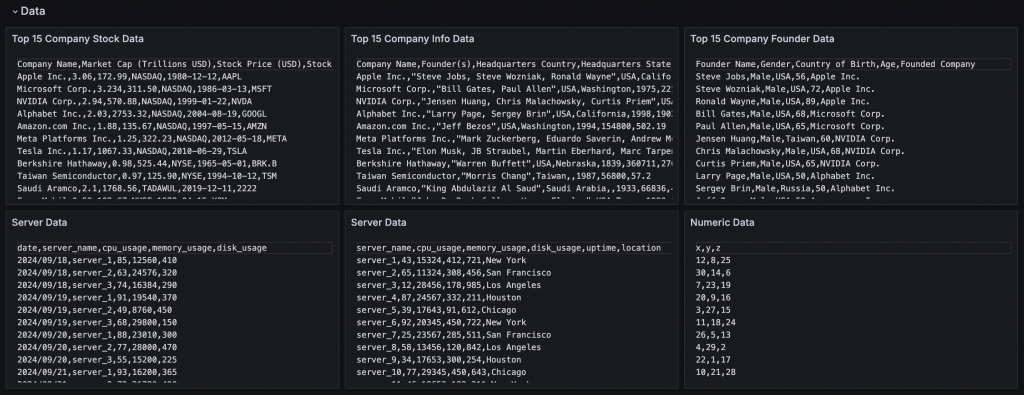
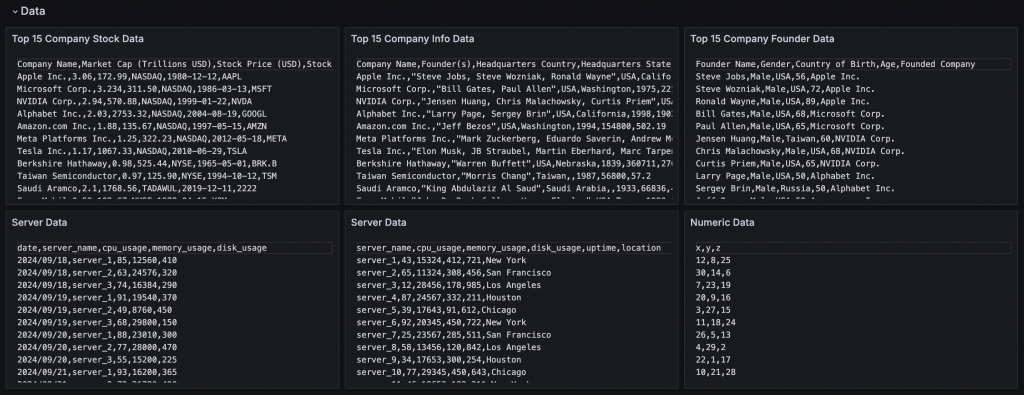
如果想要自己嘗試各種 Transform 的效果,在 Dashabord 最上方的 Data Row 有 ChatGPT 熱情提供的各種資料,可以自行嘗試各種 Transform 的效果。

Lab
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
- cAdvisor:收集 Container 資料
- Node Exporter:收集運行的機器(Node)的資料
- Prometheus:採集 cAdvisor、Node Exporter 的 Metrics
- Grafana:
- 操作各種預先建立的 Visualization 示範與練習 Dashboard
- 查詢與顯示 Prometheus 採集到的 Metrics
Quick Start
-
啟動所有服務
docker-compose up -d
-
檢視服務
- Grafana: http://localhost:3000,登入帳號密碼為
admin/admin
- 點擊左上 Menu > Dashboards > Provision Dashboards 即可選擇預先建立的 Dashboard
-
關閉所有服務
docker-compose down
小結
透過 Transform 功能,我們可以將資料轉換成符合 Visualization 要求的格式,還能夠靈活組合使用,達到更好的呈現效果。不過需要注意的是,Transform 只能應用在 Dashboard 中,後續介紹的 Alerting 功能無法使用 Transform,因為 Transform 主要是為了視覺化而設計的功能。